Often times HTML video1 players do not have controls for modifying playback speed. This is a must have for blasting through company training material at 2x speed 😅.

Turn on controls attribute
The default Chrome HTML video1 player controls2 attribute has support for playback speed.
This can be turned on for any video element by modifying the DOM.
const el = document.querySelector("video");
el.controls = true;


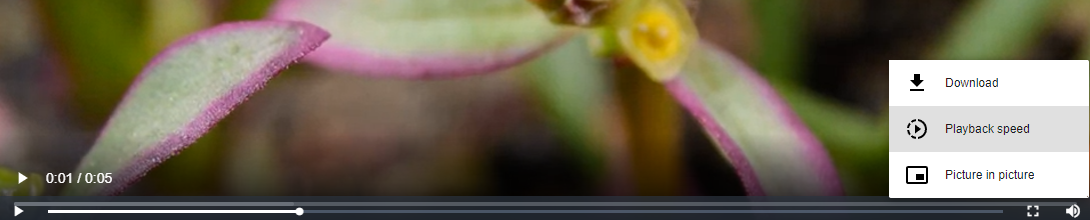
Set playbackRate
We can also directly control the playback speed of a video elements using the playbackRate attribute34.
const el = document.querySelector("video");
el.playbackRate = 2; // 2x speed
Footnotes
-
https://wicg.github.io/controls-list/html-output/multipage/embedded-content.html#the-video-element ↩ ↩2
-
https://wicg.github.io/controls-list/html-output/multipage/embedded-content.html#:~:text=about%3Ahtml%2Dkind%20URL.-,4.8.12.13%20User%20interface,-The%20controls%20attribute ↩
-
https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/playbackRate ↩