draw.io1 is a feature-rich and easy to use diagramming tool that lives in the browser.
Through a mix of features from draw.io2 and an amazing Visual Studio Code (VSCode) extension3, the same diagram file can be edited in VSCode and referenced/imported as an image. This has made adding and updating diagrams a breeze and trackable with version control.
-
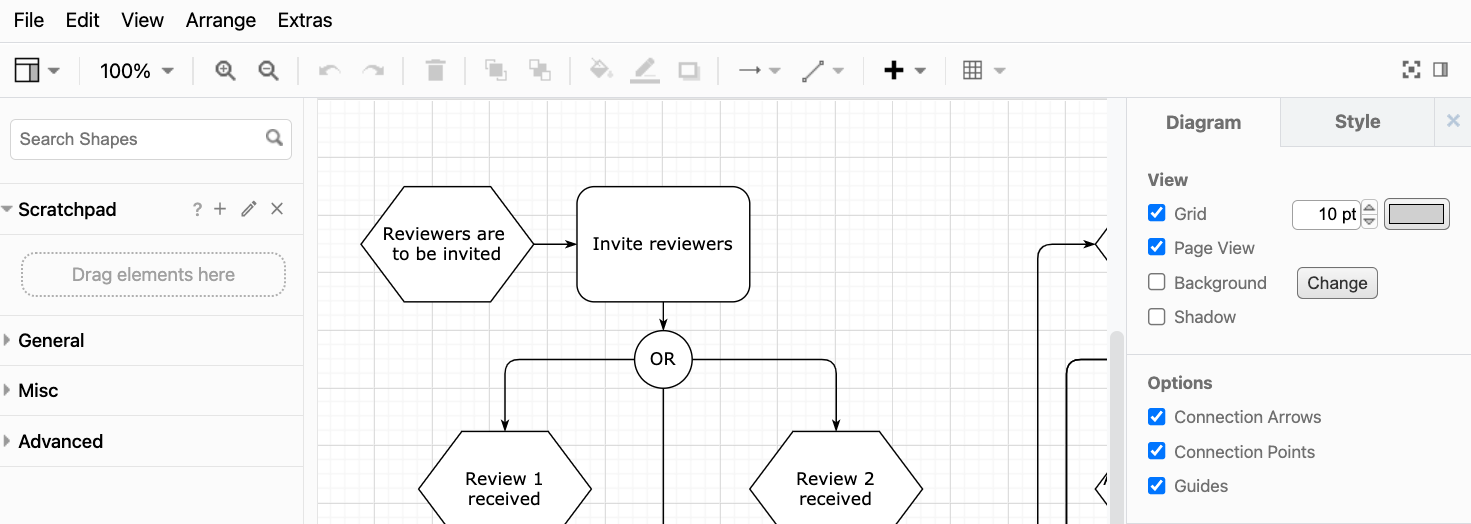
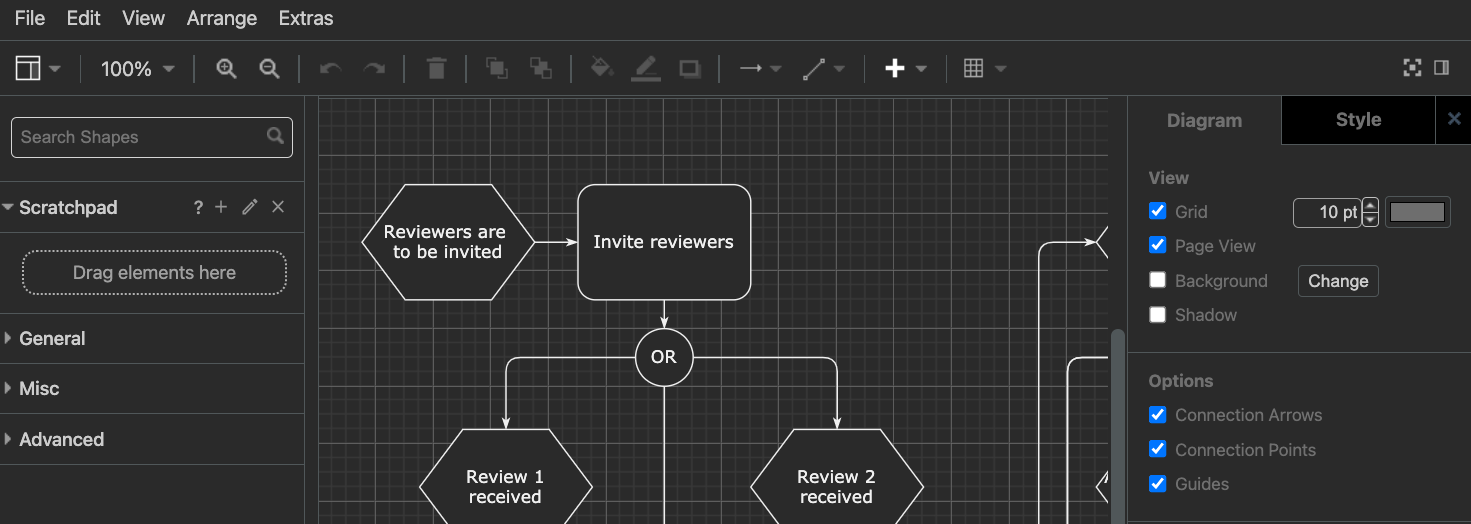
Create a diagram in draw.io4
-
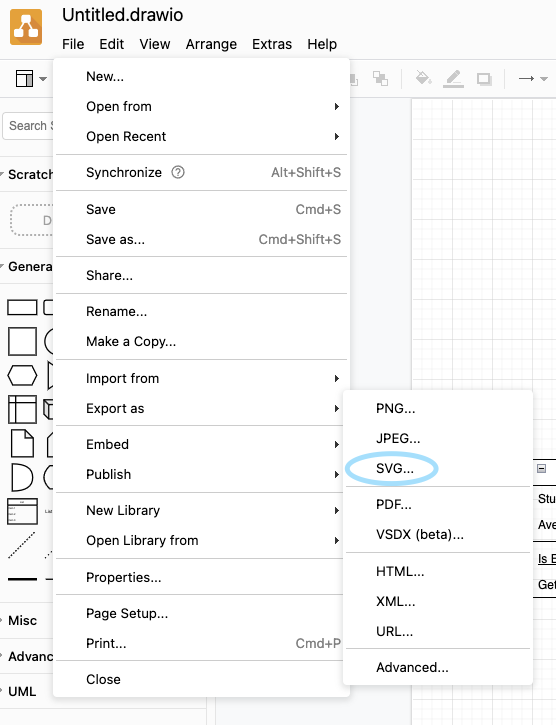
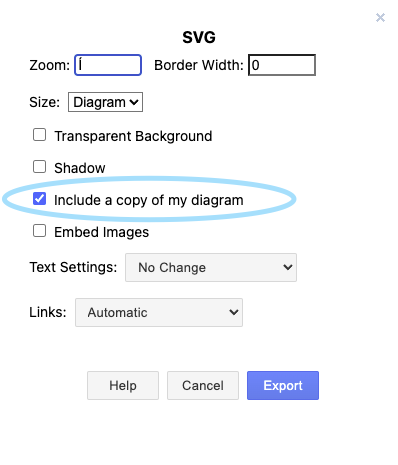
Export the diagram as an SVG

Be sure to check Include a copy of my diagram. This embeds draw.io metadata to enable editing of the diagram without needing to export.

The resulting export should have a
.drawio.svgextension. -
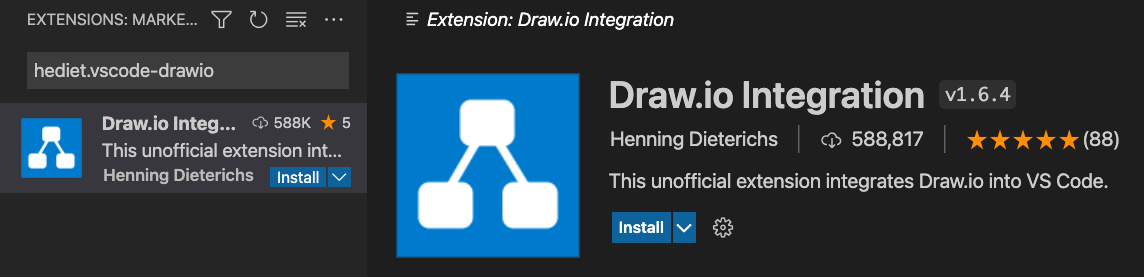
Install the VSCode extension
-
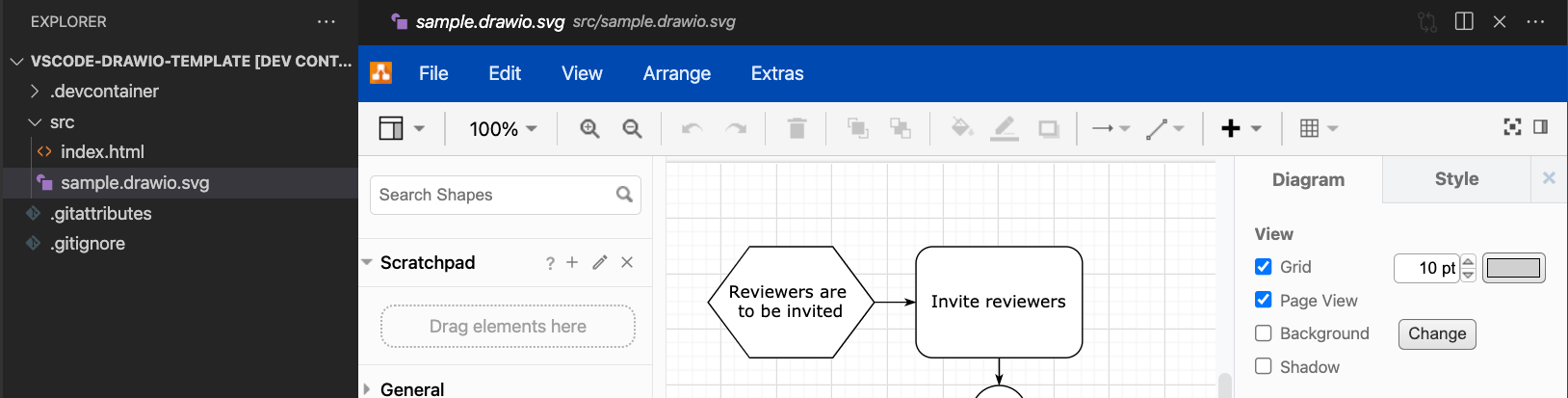
Open and edit the
.drawio.svgusing the embedded draw.io editor in VSCode
-
Import the
.drawio.svglike any other image<img src="./sample.drawio.svg" alt="a drawio diagram" />
Notes
Change the theme
-
Open the command palette5
-
Find the "Preferences: Open settings (JSON)" command
-
Add/update the theme
"hediet.vscode-drawio.theme": "Kennedy"-
Kennedy
-
dark
-
Footnotes
-
https://drawio.freshdesk.com/support/solutions/articles/16000067785-export-a-diagram-to-various-file-formats#:~:text=Selection%20only%20checkbox.-,Export%20as%20a%20SVG,-SVG%20images%20can ↩
-
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio ↩ ↩2
-
https://code.visualstudio.com/docs/getstarted/userinterface#_command-palette ↩ ↩2